April 2017 – 2 week sprint
3-person team – product manager, visual designer, & myself
My Role: Interaction Designer & Ux Researcher
























The objectives of the system are to lower transaction costs, reduce risk, and provide liquidity.
U.S. Bank competitors include PNC, Wells Fargo, Bank of America, M&T Bank and BB&T Corporation.
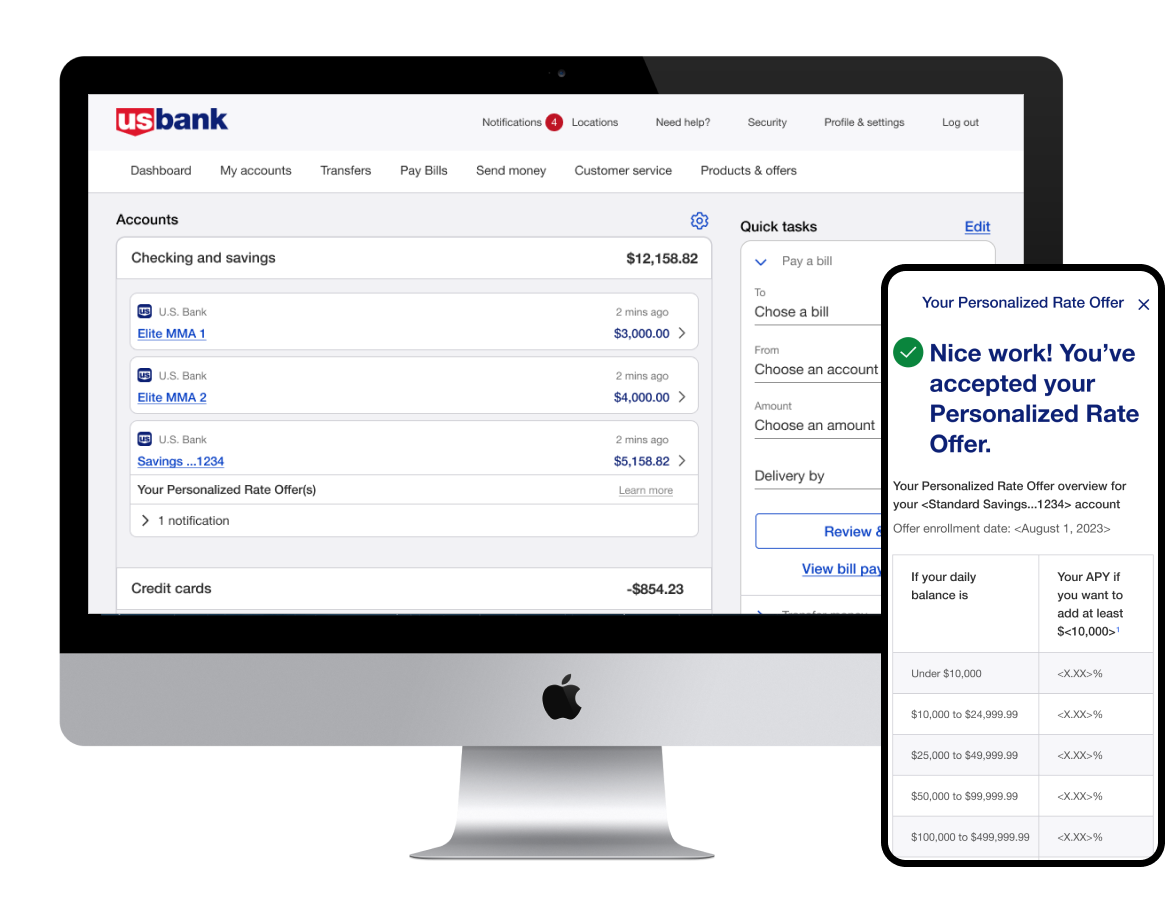
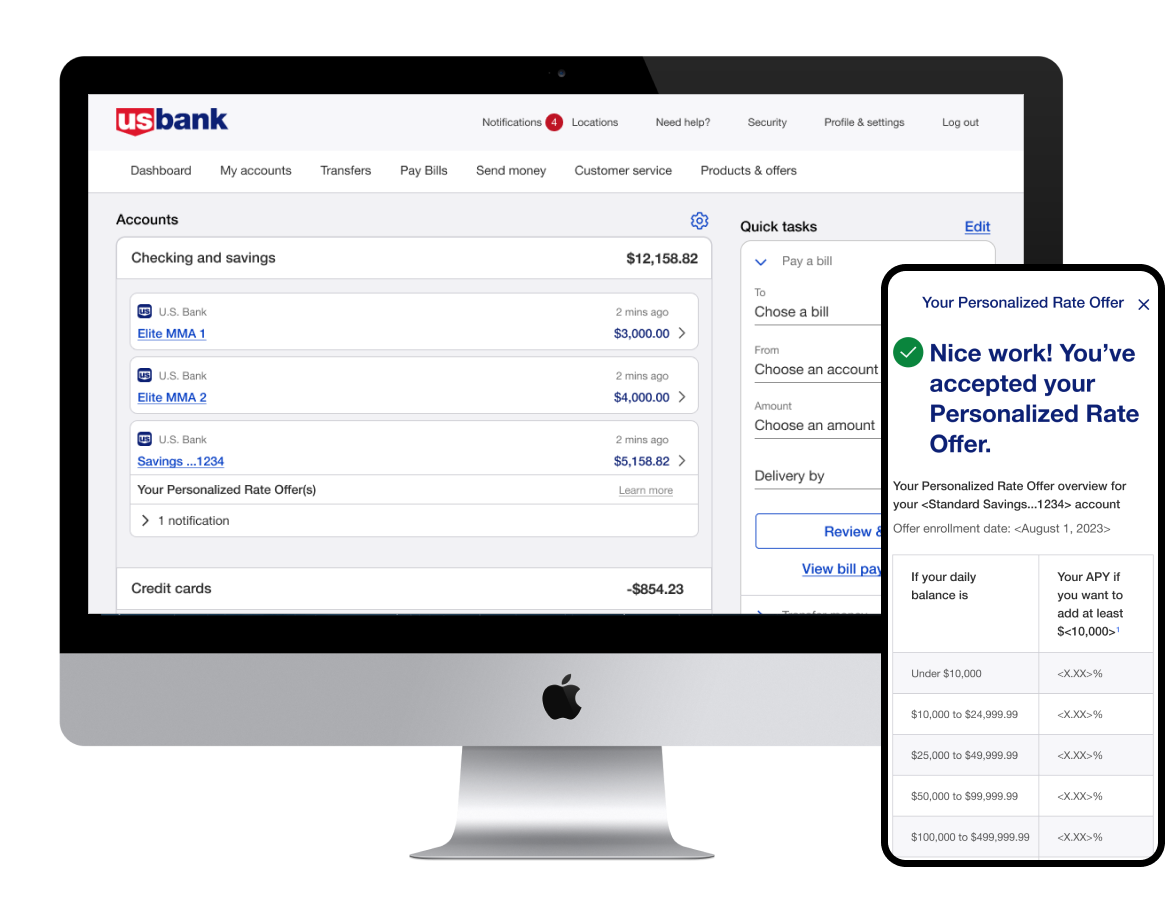
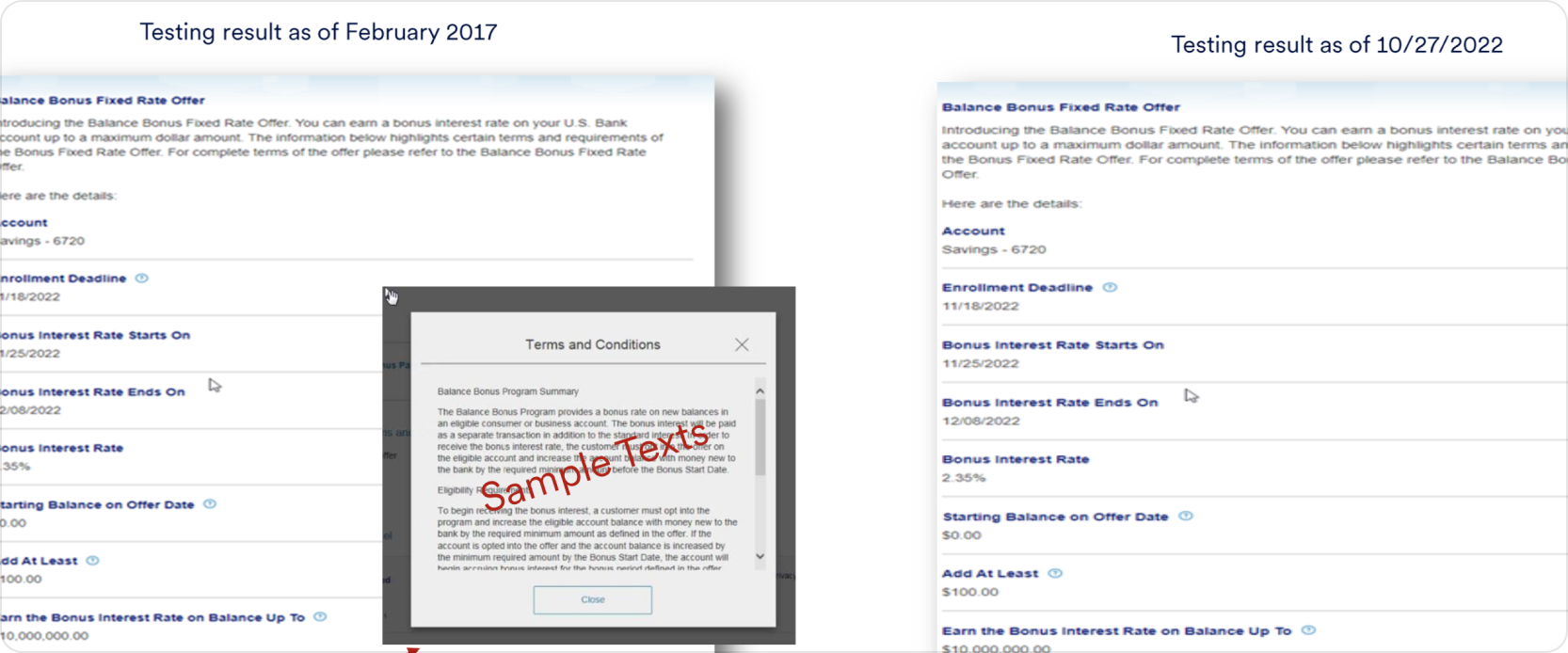
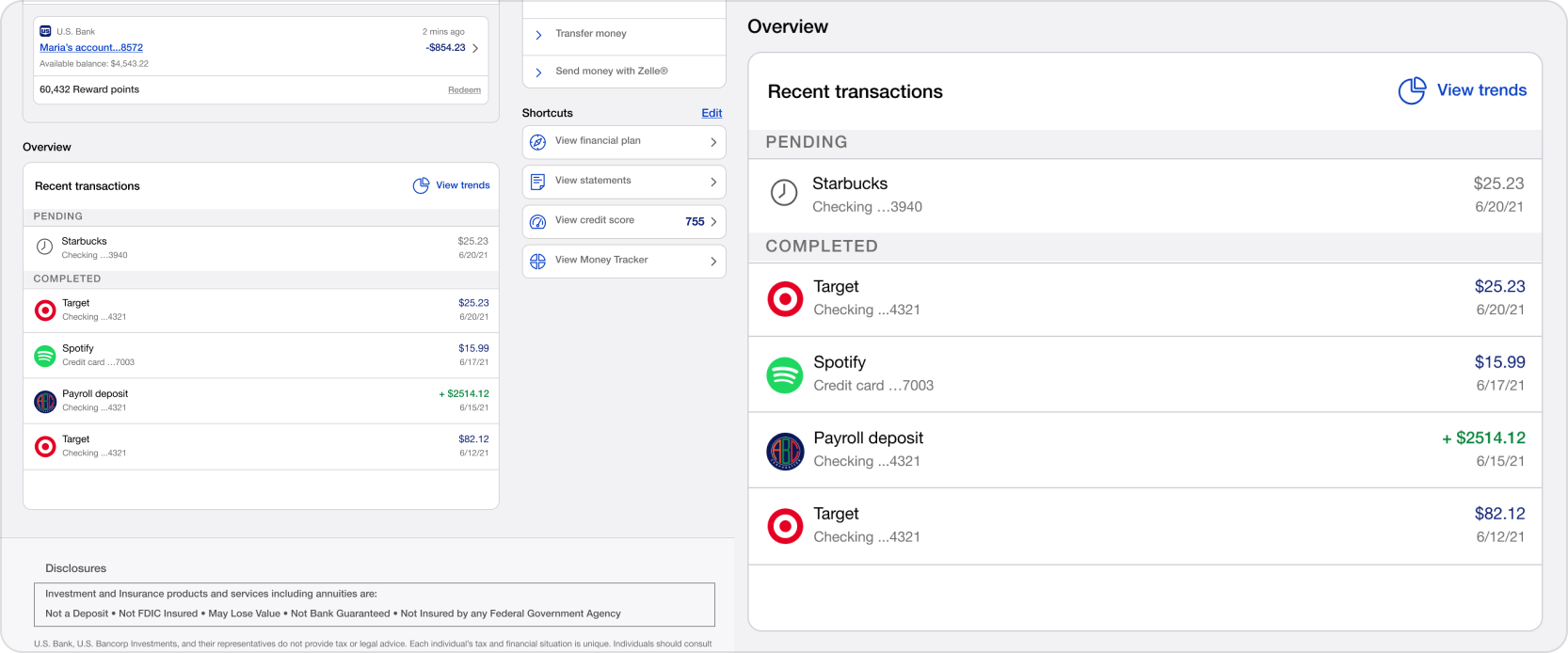
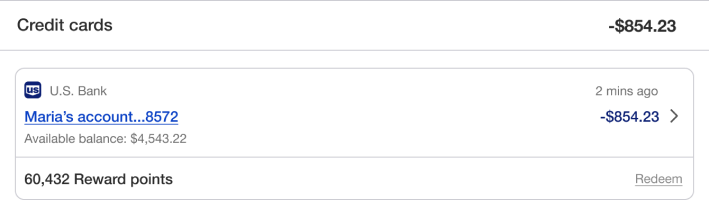
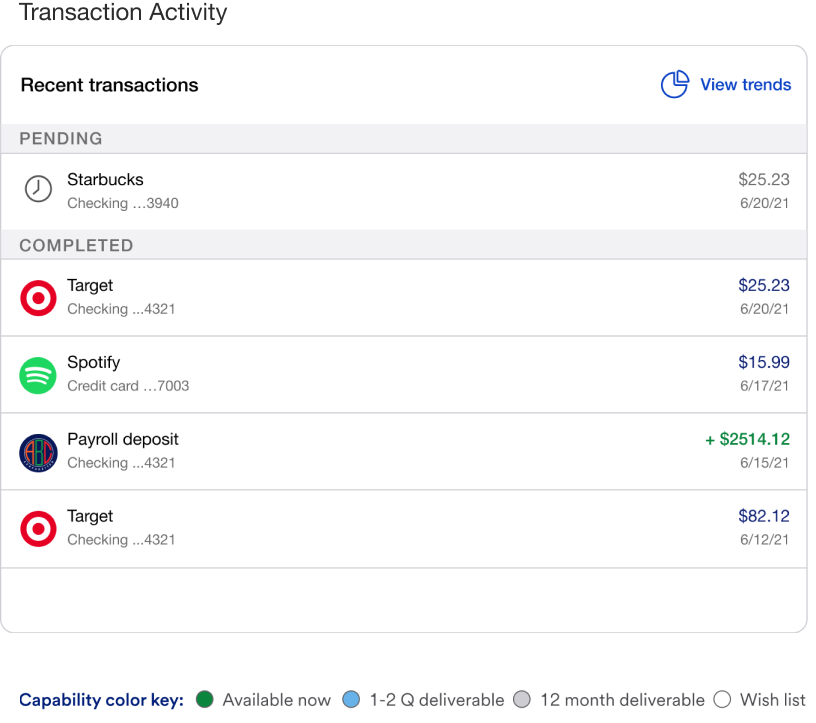
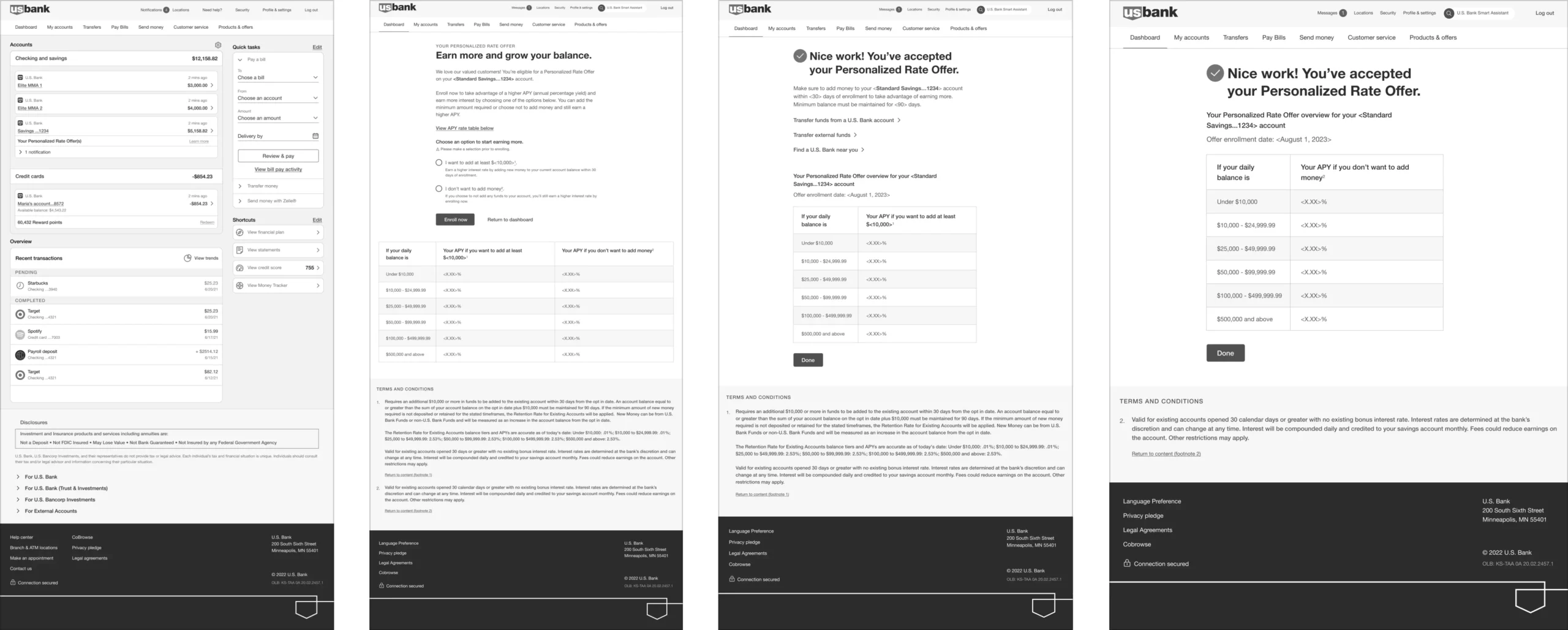
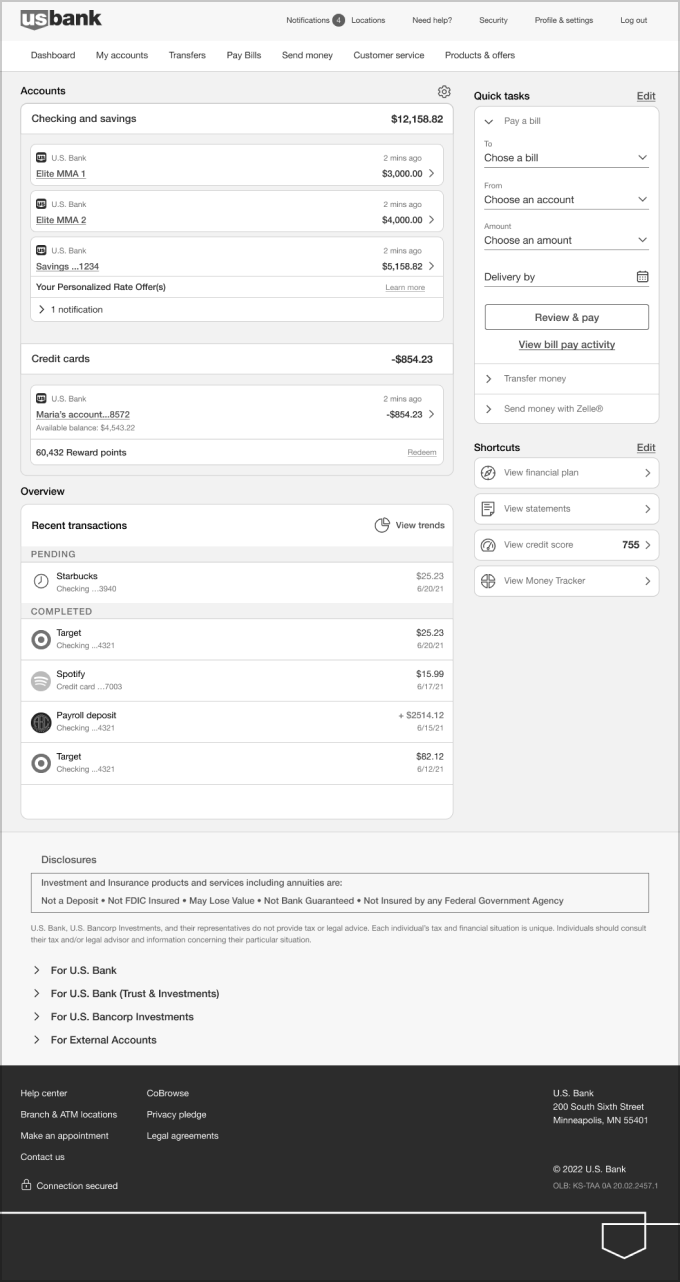
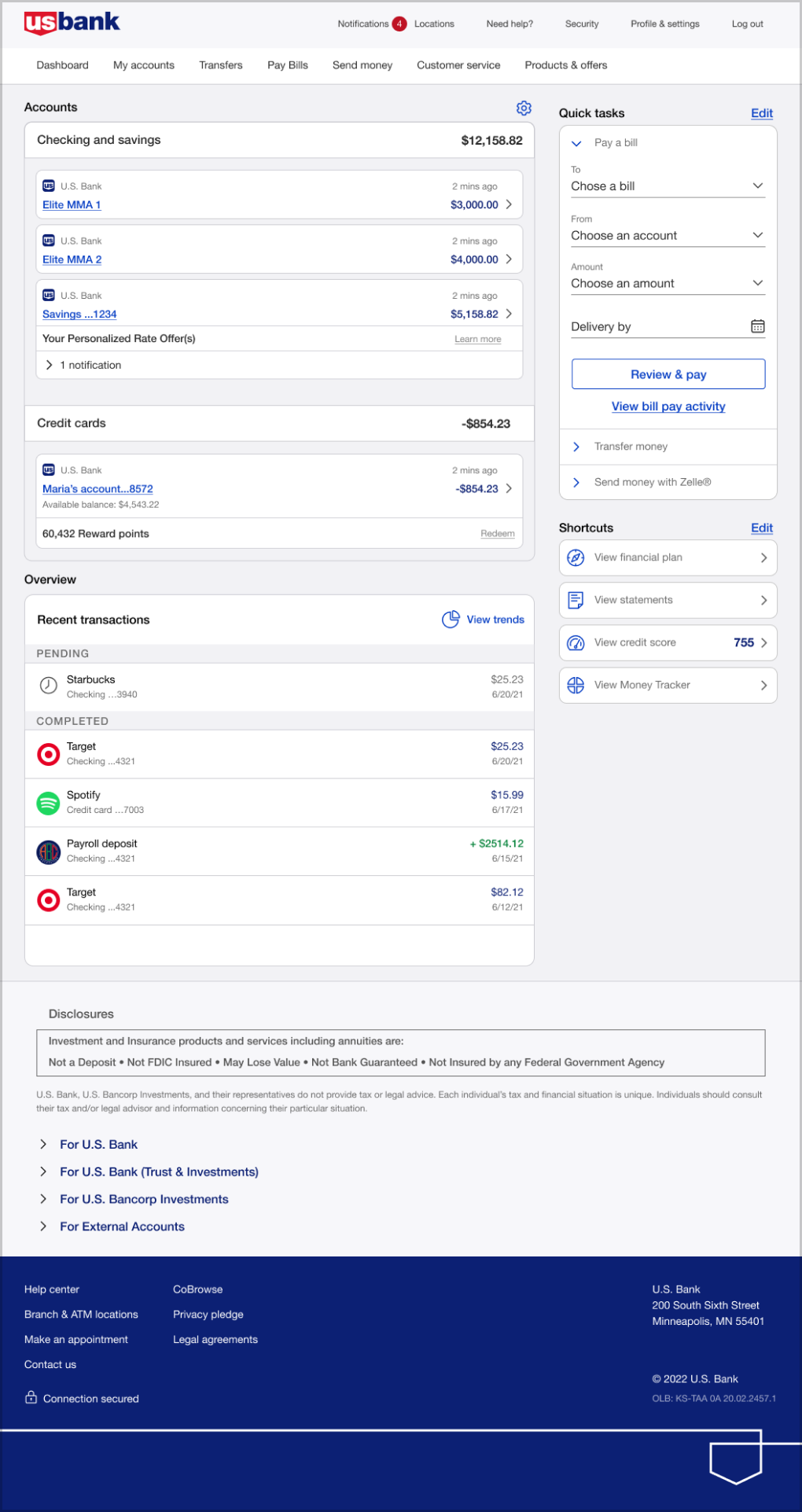
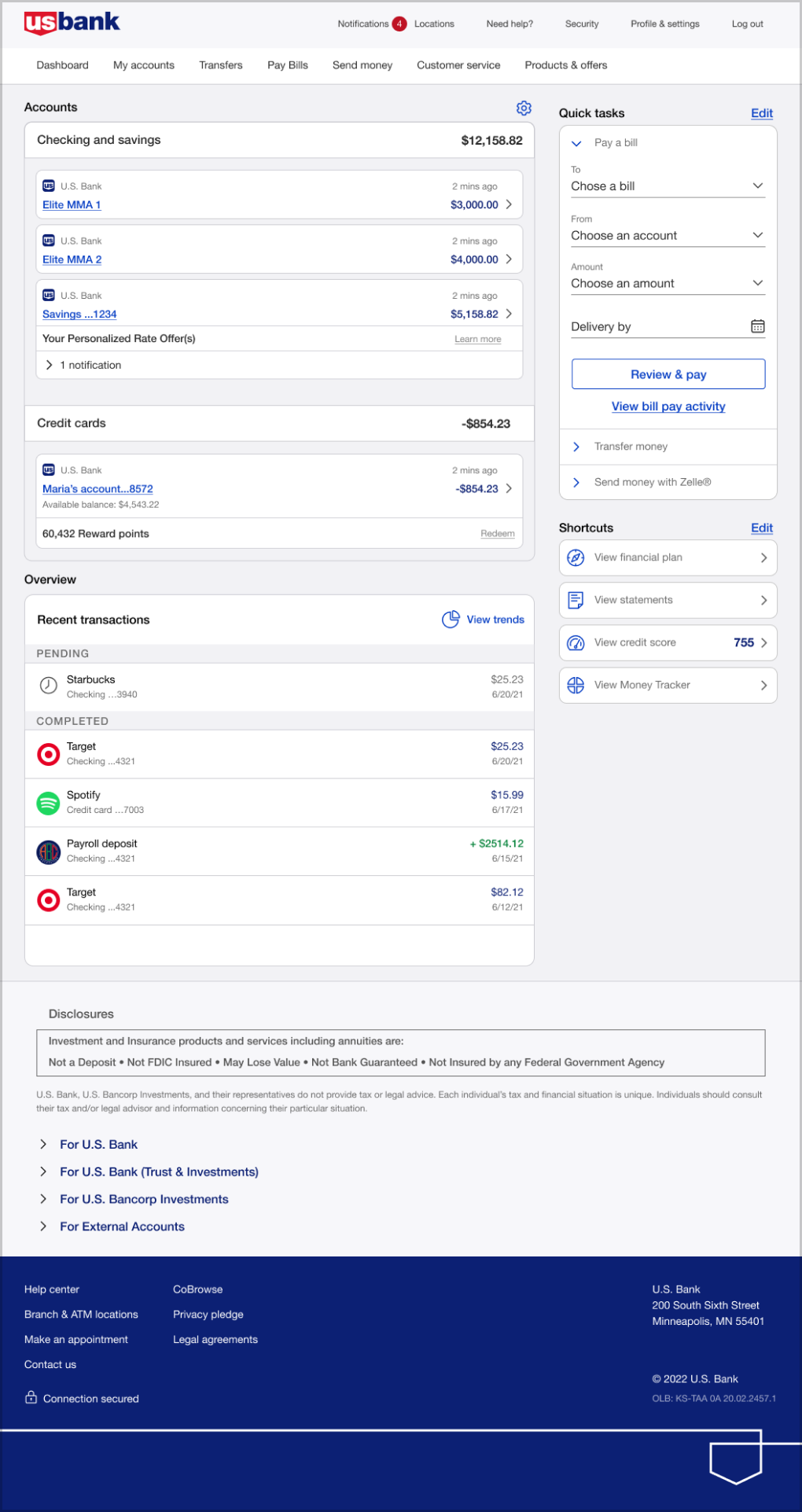
Progress tracker is not working. Offers is not updating. Recent transactions are not properly update sometime. Quick tasks has limited options.















It is very good option to edit quick task.

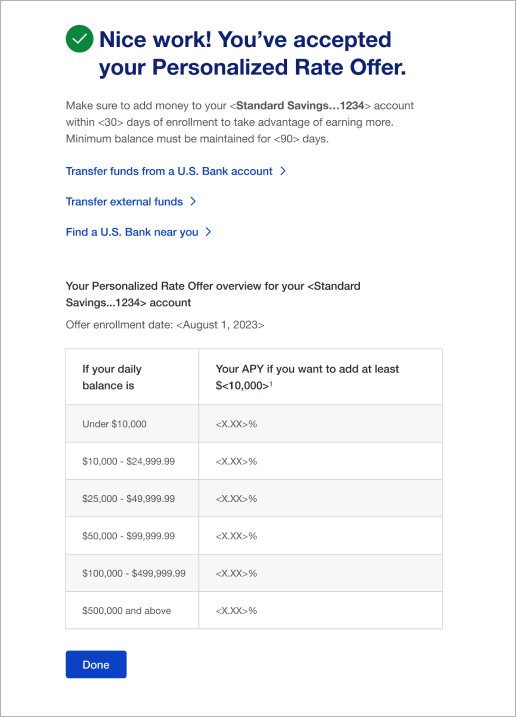
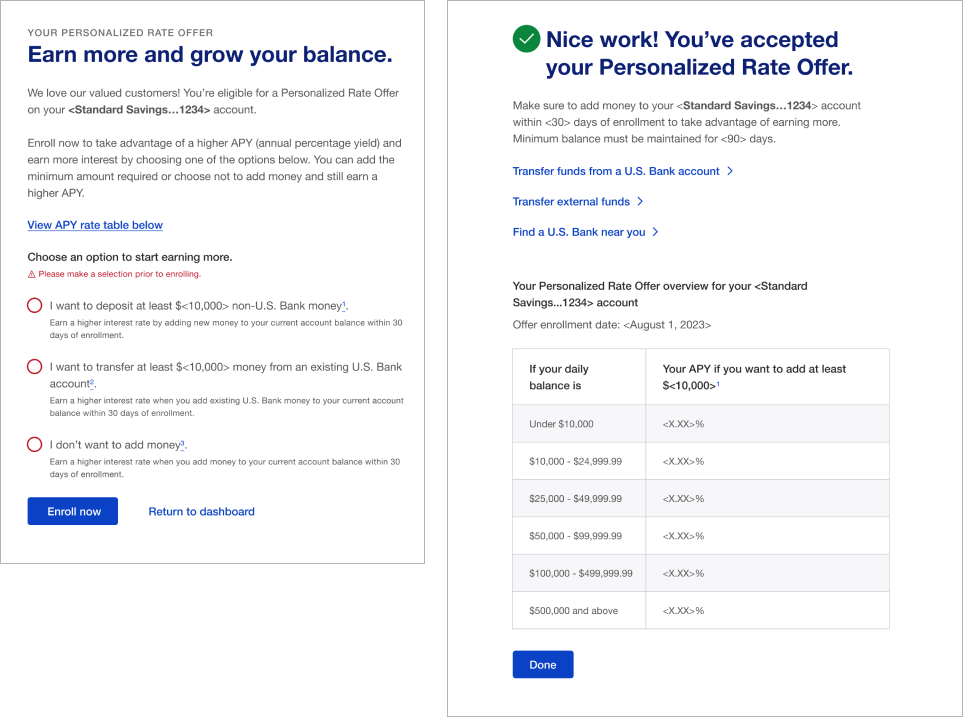
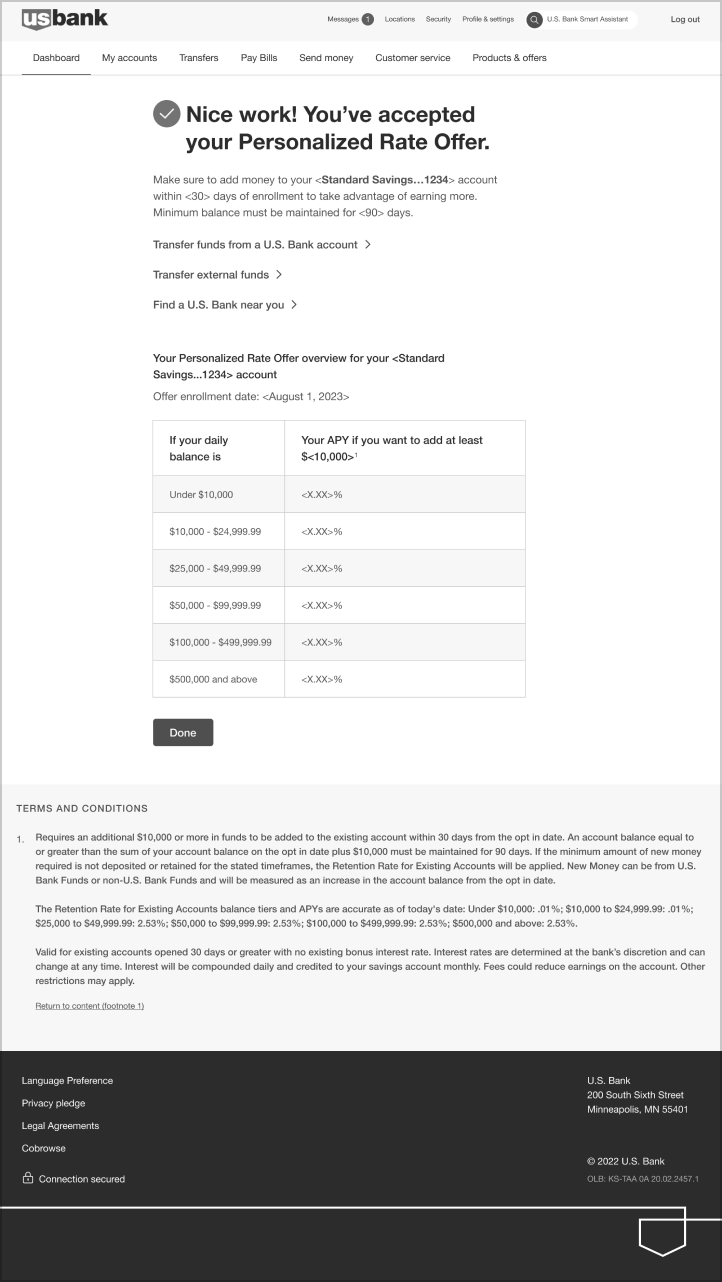
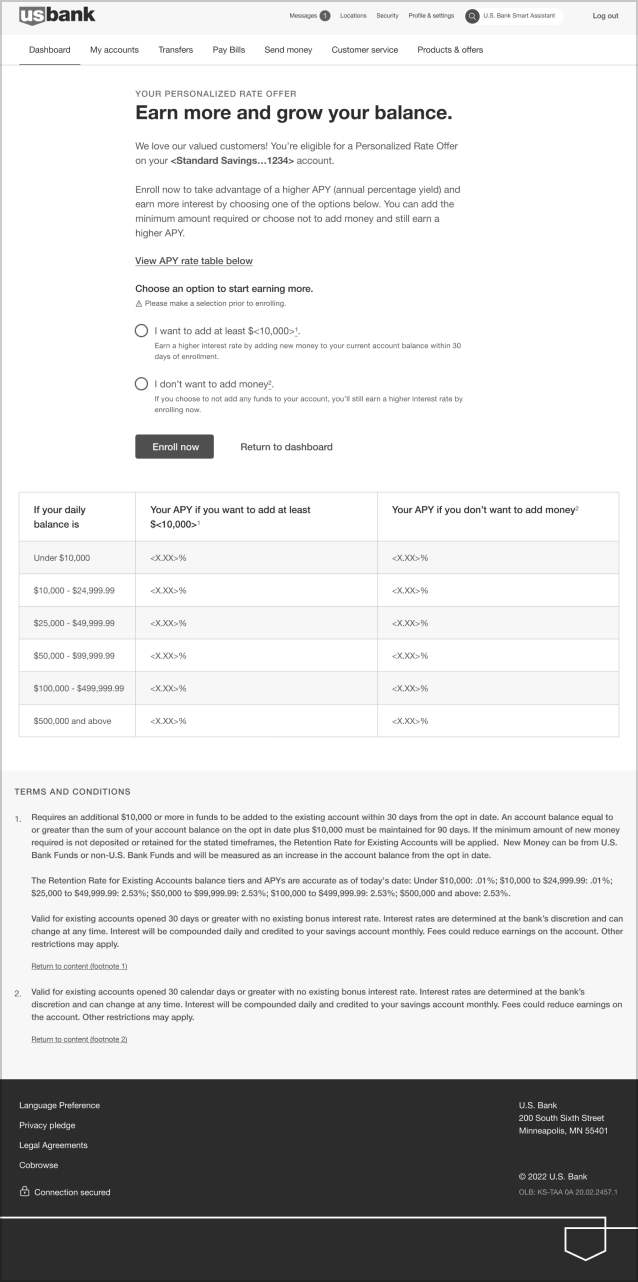
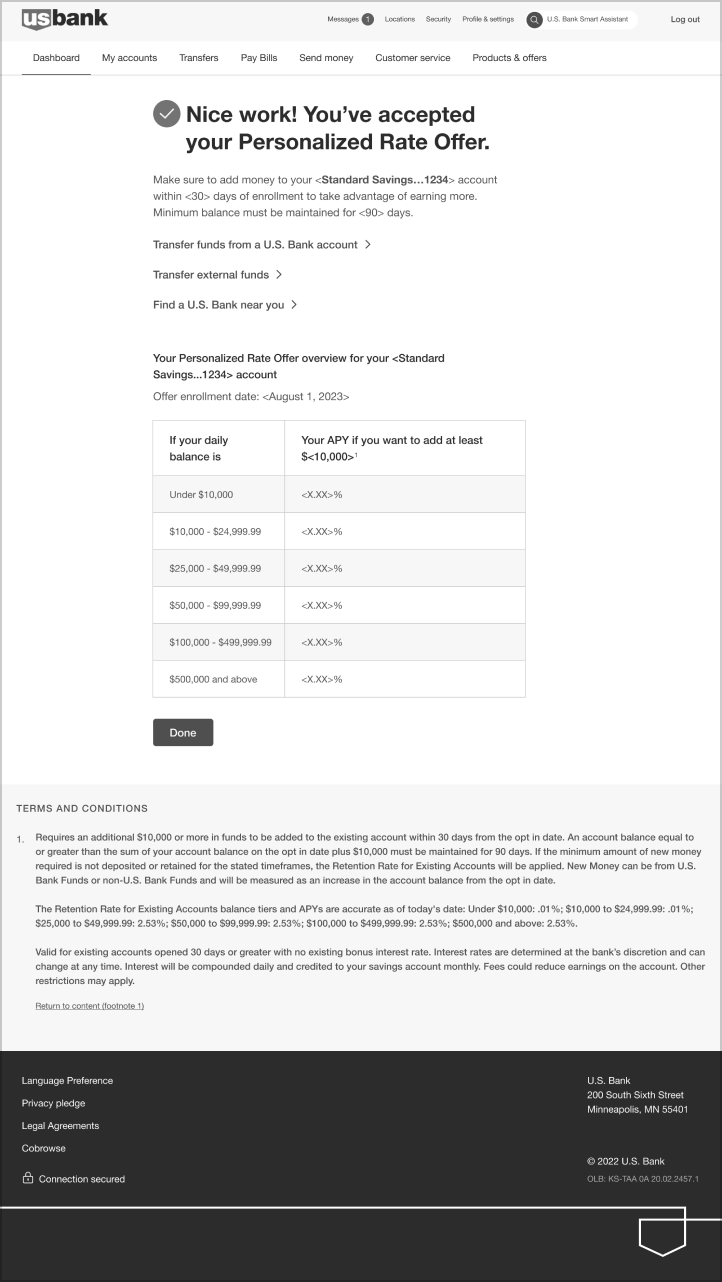
Only one offer is presented per account

Review & pay option is good for users to check their transfer before the task done.

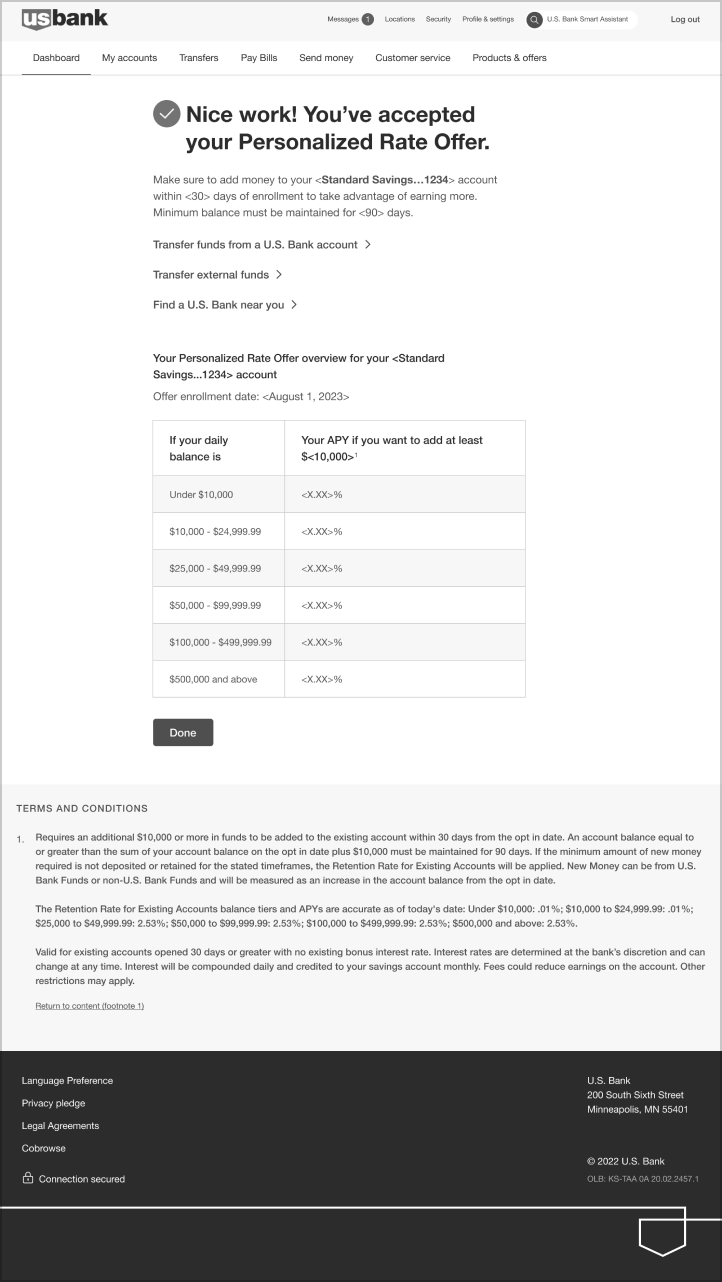
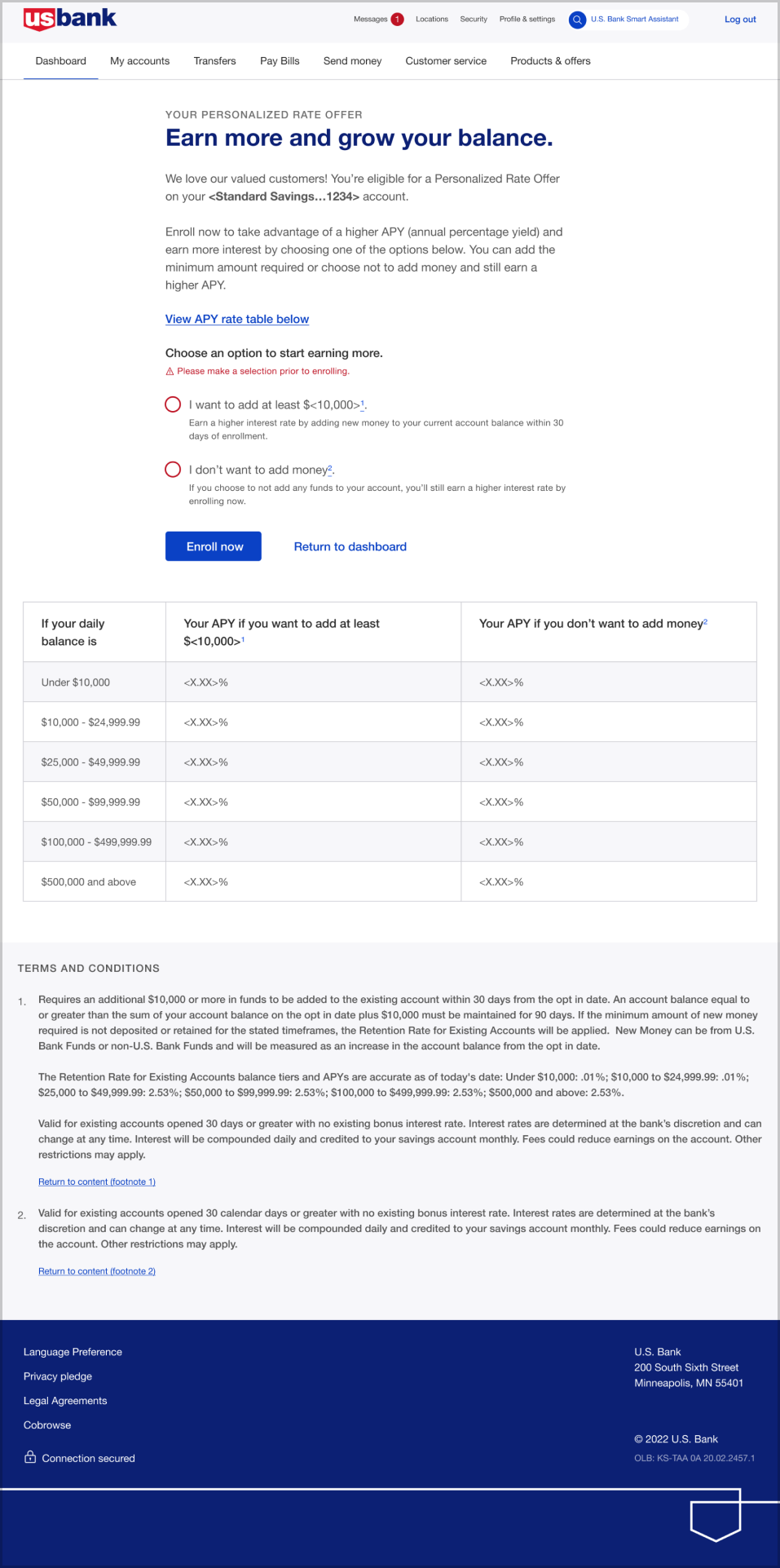
Front-end channels will need to display the offer

Offer is only available when CD is in its grace period

New MMA accounts should be divided into “pricing groups” for testing purposes

Only one offer is presented per account

Monetize payments and can Zafin identify customer payments and determine amount of cash payment
I learned the intricacies of integrating multiple systems, such as Zafin and U.S. Bank, ensuring seamless communication and data flow between them. This experience highlighted the importance of understanding technical requirements and working closely with development teams to address integration challenges.
The project reinforced the value of a user-centered approach. By deeply understanding the needs and behaviors of different user segments, I was able to design interfaces that catered to specific requirements, such as personalized interest rates based on individual profiles.
Working on Zafin taught me the importance of designing for scalability. The system needed to accommodate a wide range of financial products and user interactions, so I focused on creating flexible design components that could easily adapt to future growth and feature expansions.
I gained a deeper understanding of the importance of designing within regulatory frameworks. The financial sector is heavily regulated, and ensuring that the UI complied with legal requirements, such as clear and consistent disclosure of terms and conditions, was crucial.
The project emphasized the importance of cross-functional collaboration. Working closely with product managers, developers, and compliance teams allowed me to address complex challenges more effectively and ensured that the design aligned with both user needs and business goals.
Through continuous user testing and feedback, I learned how iterative design can lead to significant improvements. Regular refinements based on real user data helped me create a more intuitive and efficient user experience.
I discovered the challenge of introducing innovative features while maintaining a user-friendly interface. The project required balancing cutting-edge functionality with a design that remained accessible and easy to navigate for all users.
These learnings from the Zafin project have enhanced my ability to tackle complex design challenges, particularly in the financial sector, where precision, compliance, and user-centricity are paramount.
Hey, thanks for checking out my work.
I’ve been fascinated with the way people interact with technology since forever. I’m particularly keen on digital products designed to make life easier for human beings.
What are you working on?
If you want to know more about my design process, or if you want to talk about a cool idea, don’t hesitate to hit me up.