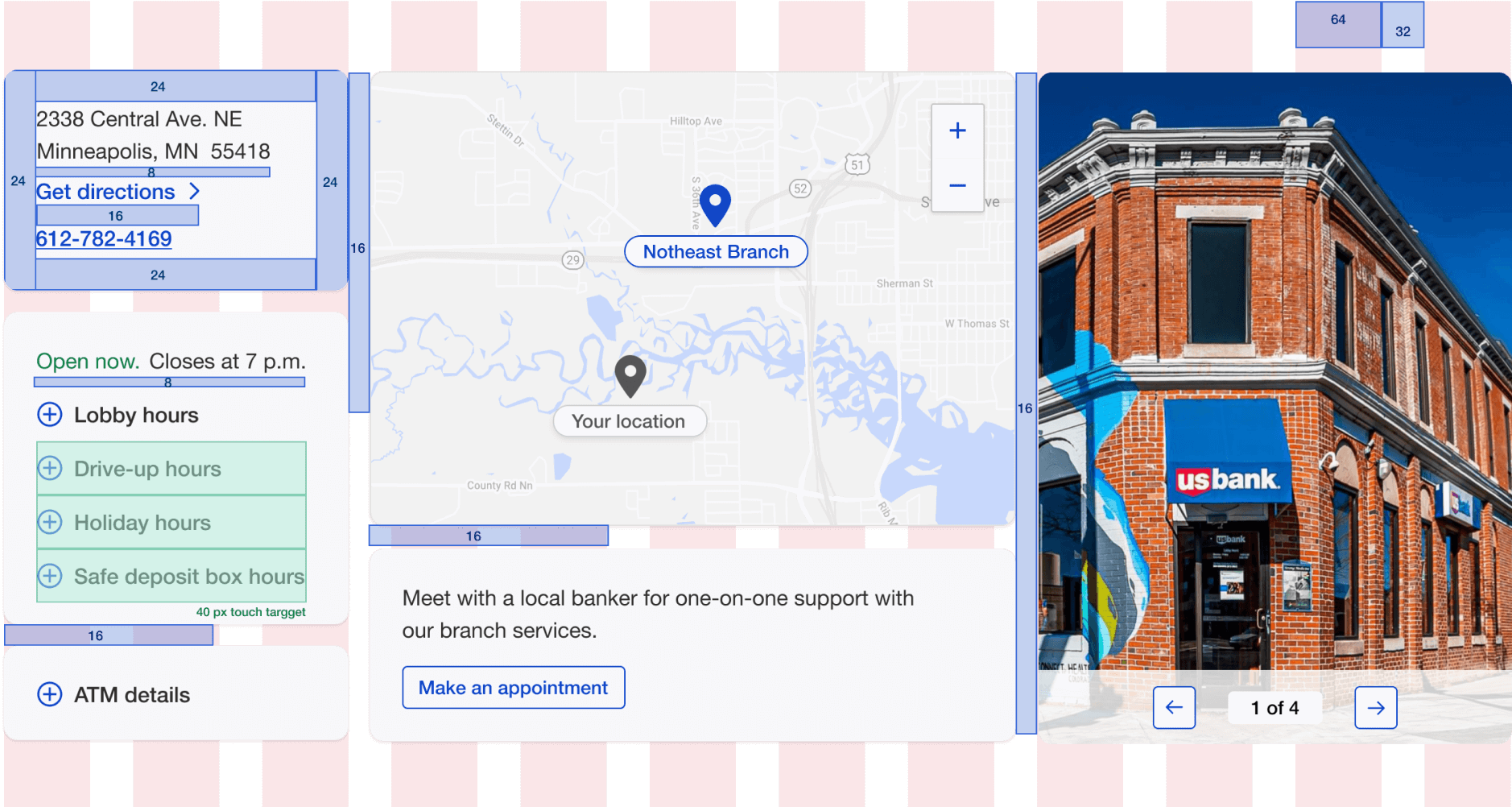
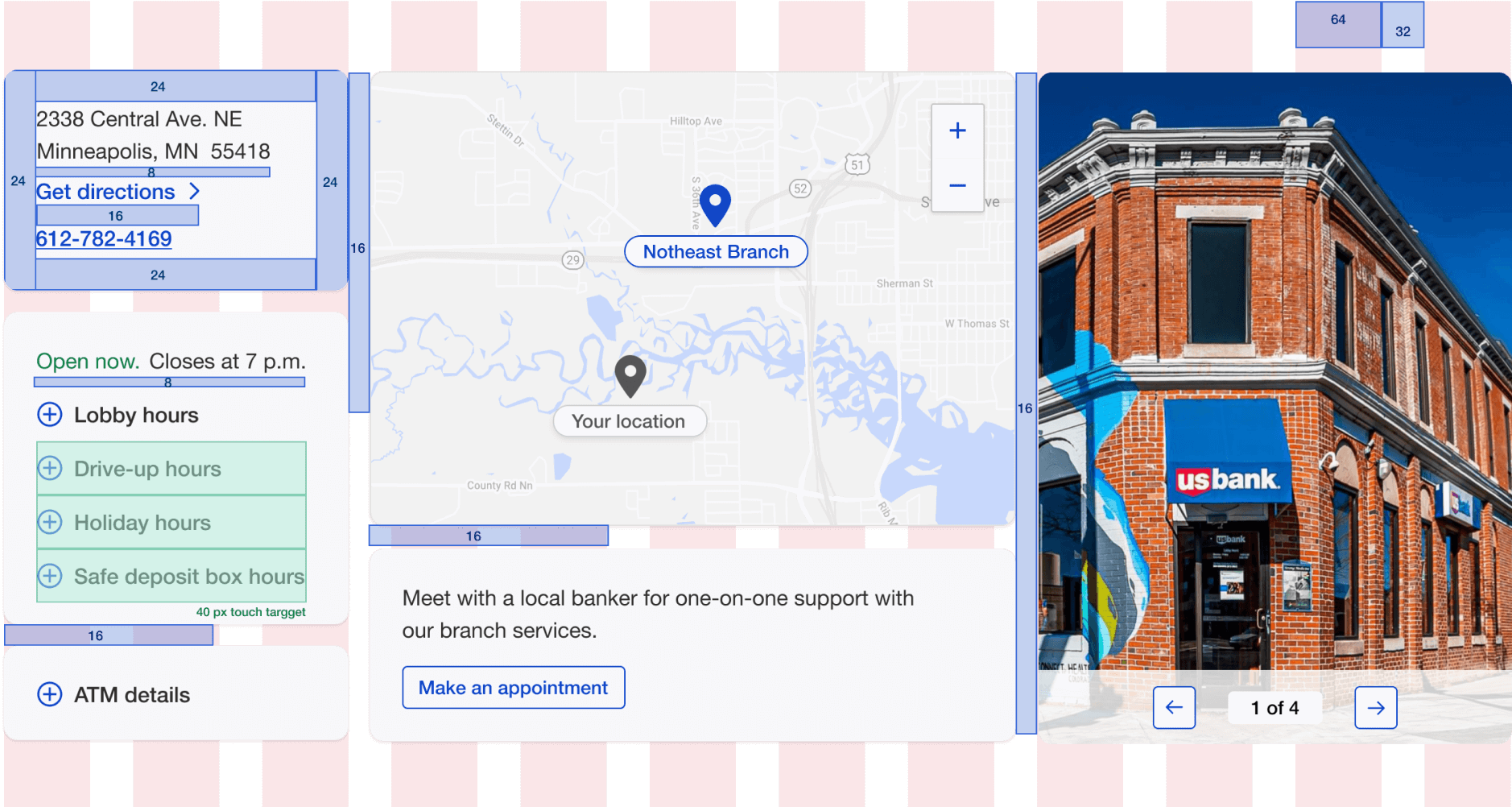
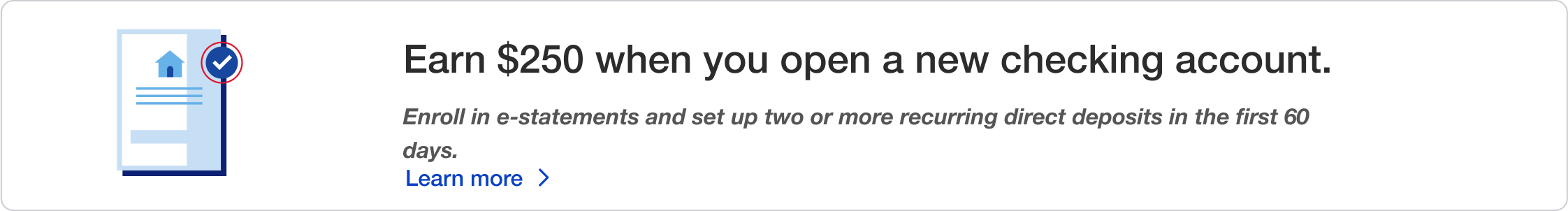
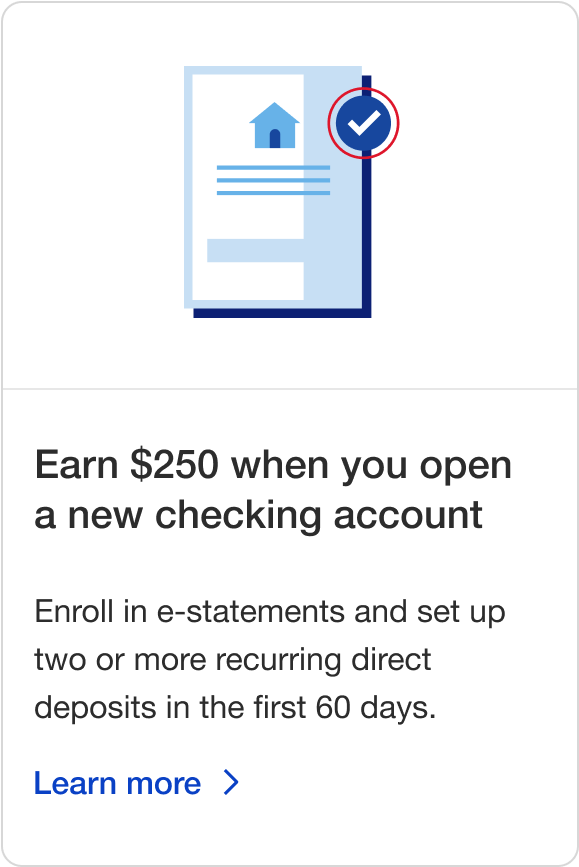
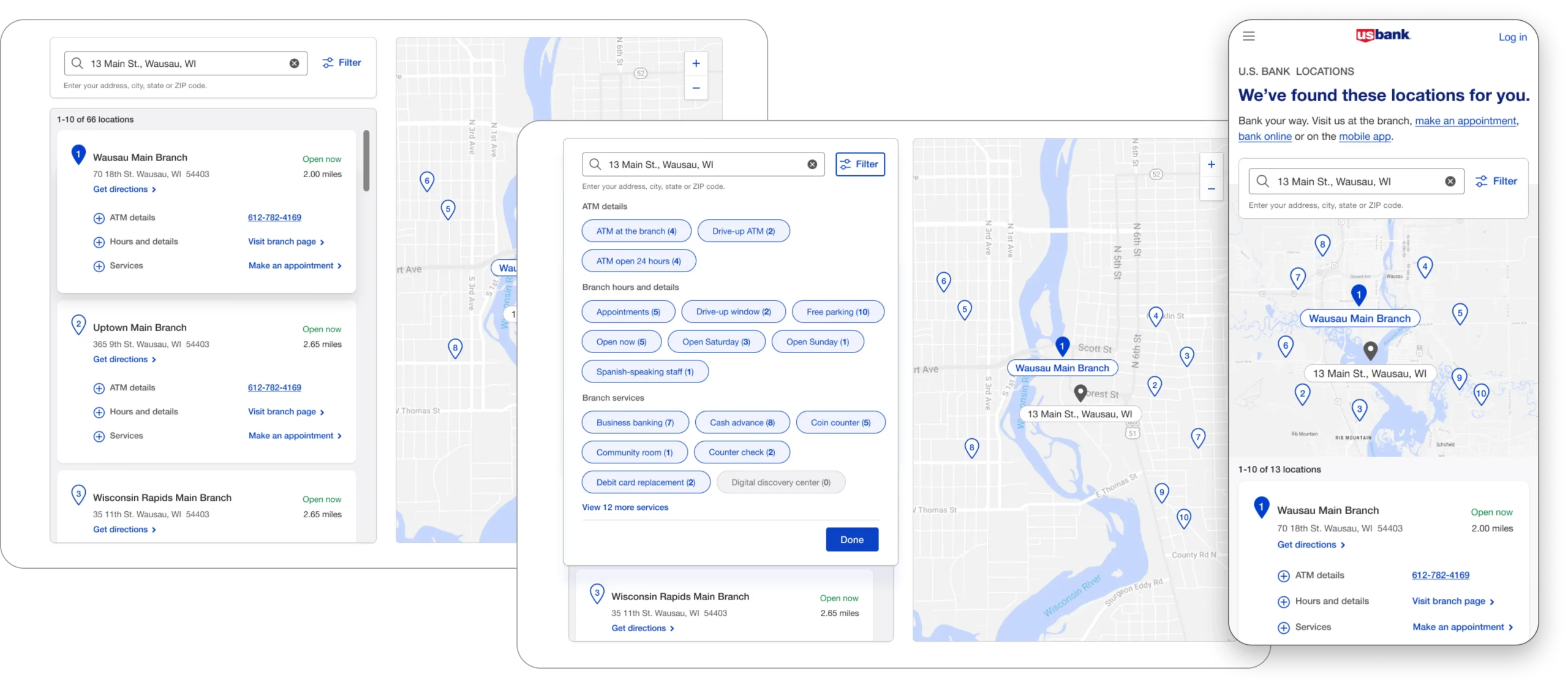
Researched on ideas that met both customer needs and business goals. I tried to focus on showing benefits more than features and the easy process. Designed the wireframes, mockup, and visual design.
We help both types of organizations to quickly and effectively seize the opportunity by developing intuitive products and accompanying marketing tools. From best-practice based yet innovative UX design partner for fintech projects.
Implementing any design system comes with challenges. However, there are unique challenges you’ll run into when scaling a design system to multiple teams and multiple websites.
One of the biggest hurdles design system teams face is getting widespread adoption across their organization. You can create the most beautiful, well-thought-out design system in the world, but it’s worthless if developers aren’t actually using it.


The key to solving the problem is to make integration as frictionless as possible for developers. Instead of asking them to become experts in your design system, provide tools that are already well versed in your preferences.
A better solution to all of this manual work is to use a design to code tool with design system support. This approach most effectively eases the learning curve and makes migration easier, significantly boosting adoption rates. Builder’s Visual Copilot is one example of such a tool.



















Add some documents to get going







Hey, thanks for checking out my work.
I’ve been fascinated with the way people interact with technology since forever. I’m particularly keen on digital products designed to make life easier for human beings.
What are you working on?
If you want to know more about my design process, or if you want to talk about a cool idea, don’t hesitate to hit me up.