




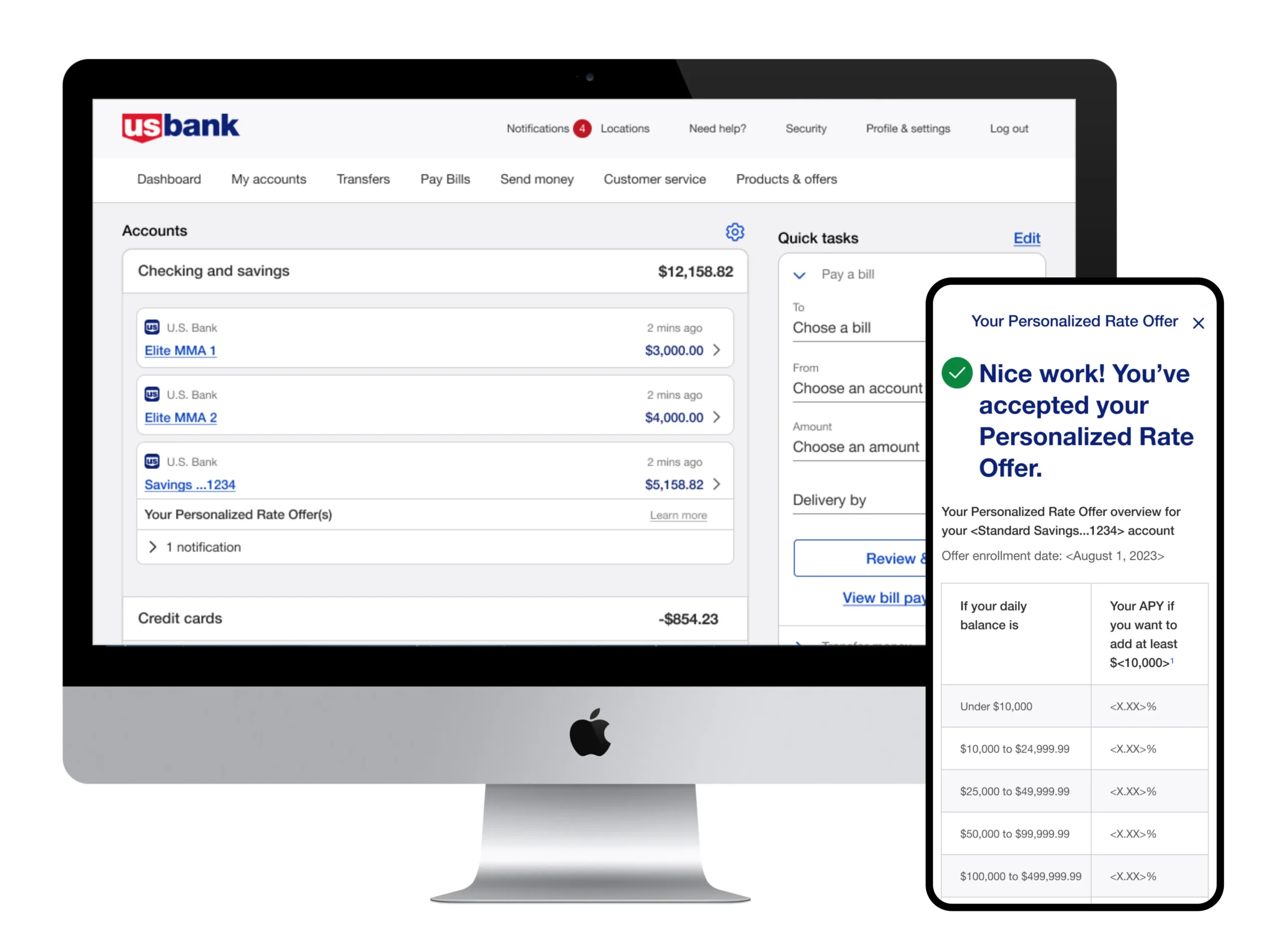
Implement Zafin's solution to offer higher interest rates and create a consistent, unified view of product information across all channels, including deposit account disclosures and offer terms.

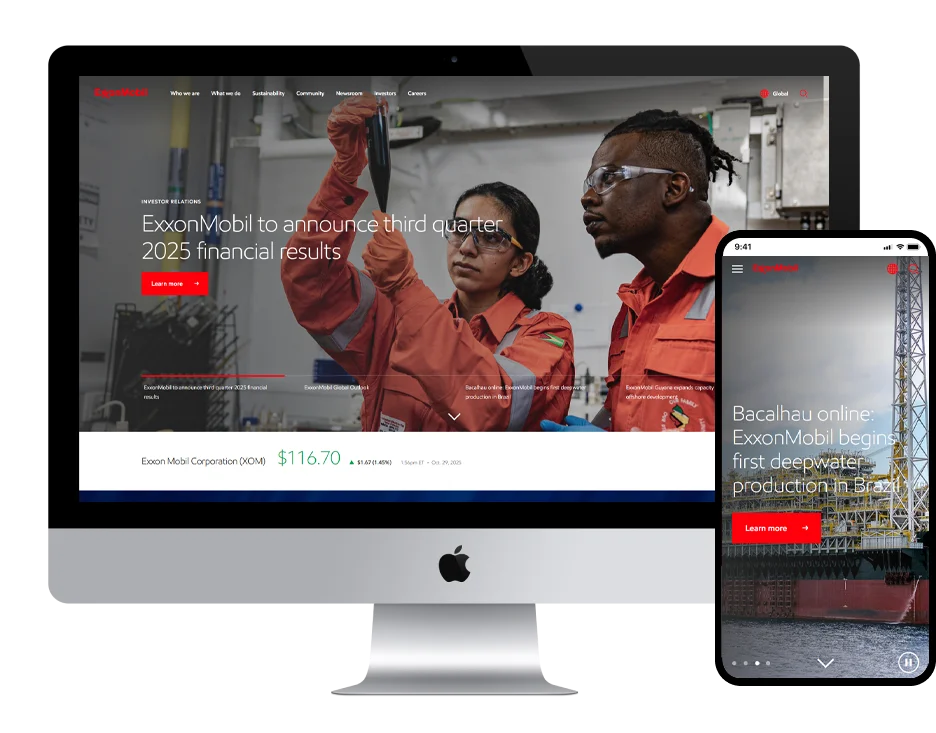
The goal is to design a highly functional dashboard that provides real-time insights into key operational metrics for oil and gas companies.